Demonstrarei neste post, como seu próprio título diz, os primeiros passos para se trabalhar com o popular e usual SpringFramework.
Segundo o Guia de Referência do Spring, este é definido como: "Spring Framework is a Java platform that provides comprehensive infrastructure support for developing Java applications. Spring handles the infrastructure so you can focus on your application.".
De modo geral, o uso do Spring permite a construção de aplicações a pártir de POJOs, seus recursos aplicam-se totalmente ao JSE e parcialmente ao JEE; seu uso permite a construção ágil de aplicações, de modo a garantir uma melhor coesão e baixo acoplamento.
Apesar de ser possível o uso de anotações para sua manipulação, neste primeiro post, demonstrarei seu uso somente a partir das configurações nativas em XML.
Para tanto, como nos demais posts, usarei a IDE Eclipse. Criaremos um projeto JSE convencional, onde simularemos a chamada a um componente de negócio, e este, chamará um objeto de acesso a dados hipotético, de modo a demonstrar a injeção de dependência entre os beans gerenciados pelo Spring.
CONSTRUÇÃO DO PROJETO
Assumindo que o projeto já tenha sido devidamente criado, criaremos uma interface denominada de TesteComponent, a qual representa um componente de negócio hipotético, e uma classe que a implementa, sendo TesteComponentImpl; tal componente, deverá chamar uma ação hipotética de um DAO, que será injetado pelo contexto do spring. Seguem as implementações: (atentem-se aos pacotes criados nos quais cada implementação está contida):
TesteDAO:
package br.com.serjava.dao;
public interface TesteDAO {
public void metodoDao();
}
TesteDAOImpl:
package br.com.serjava.dao.impl;
import br.com.serjava.dao.TesteDAO;
public class TesteDAOImpl implements TesteDAO {
@Override
public void metodoDao() {
System.out.println("método de acesso a dados executado");
}
}
TesteComponent:
package br.com.serjava.component;
public interface TesteComponent {
public void metodoTeste();
}
TesteComponentImpl
package br.com.serjava.component.impl;
import br.com.serjava.component.TesteComponent;
import br.com.serjava.dao.TesteDAO;
public class TesteComponentImpl implements TesteComponent {
private TesteDAO testeDAO;
public TesteComponentImpl(TesteDAO testeDAO) {
this.testeDAO = testeDAO;
}
@Override
public void metodoTeste() {
System.out.println("Método teste executado!");
testeDAO.metodoDao();
}
}
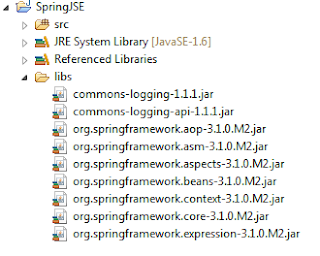
Para uma melhor compreensão da arquitetura utilizada pelo projeto, segue um print da estrutura da pacotes da IDE:Figura 1 - Estrutura projeto
Inclusão do SpringPara adicionarmos as funcionalidades do Spring necessitamos fazer download de seus artefatos, este podem ser obtidos em: http://www.springsource.com/download/community, neste post utilizei a versão 3.1.0M2.
Para a adição das dependências, criaremos um diretório denominado de lib, na mesma hierarquia do diretório src. Dentro de lib, colocaremos os jars do Spring e suas dependências que se fizerem necessárias, para este exemplo, apenas: commons-logging, que pode ser obtido em http://commons.apache.org/logging/. Observe os arquivos que devem ser adicionados:
Uma vez adicionados os arquivos listados acima, devemos adicioná-los aos classpath da aplicação, basta clicar sobre cada um com o botão direito --> BuildPath --> Add to BuildPah. Pronto, as dependências do Spring estão devidamente configuradas.
Para configurarmos as classes que criamos para serem gerenciadas pelo Spring, criaremos o arquivo applicationContext.xml, dentro de src (deverá ficar como mostrado na Figura 1), segue o conteúdo do arquivo:
Execução
Por fim, para executarmos o projeto e testarmos o Spring, criaremos uma classe denominada por Main, para fazer a chamada inicial:
package br.com.serjava.view;
import org.springframework.context.ApplicationContext;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import br.com.serjava.component.TesteComponent;
public class Main {
public static void main(String... args) {
ApplicationContext context = new ClassPathXmlApplicationContext("applicationContext.xml");
TesteComponent testeComponent = (TesteComponent) context.getBean("testeComponent");
testeComponent.metodoTeste();
}
}
Observe que em nenhum momento, na implementação, instanciou-se algum objeto usando-se new, as instâncias deverão serem geradas e gerenciadas pelo Spring, baseadas na injeção de dependência.Executado o projeto, o resultado deverá ser, no console da ide:
Método teste executado!
método de acesso a dados executado
Espero que tenham gostado do Spring, em breve novos posts com demais funcionalidades e sua configuração e uso em projetos Web.